Android Custom Camera tutorial with example will guide you to build the custom camera preview. You will learn how to open front camera Programmatically.
Generally, everybody implement the camera feature using camera intent which will use the default camera app of the android device.
In camera intent, you can not customize the preview as per your requirements.
You also can not set the image quality, it’s pixels, it’s resolutions which will be captured by the users.
Other customize features also required sometimes, for example, your client wants a pink color and triangle capture button. Now in this case you must have to create your own camera preview.
Android provides surfaceview for creating custom camera preview.
SurfaceView enables developer to add all the UI widgets like TextView, EditText, Button, ListView etc. on the camera preview.
In this example, you will be able to take pictures using surfaceview.
You will learn how to take selfie pictures with front/secondary camera in surfaceview.
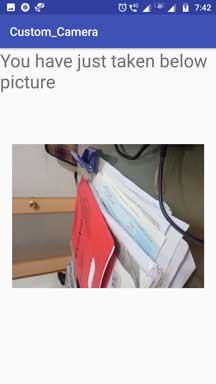
Output of this example
Following pictures shows the output of this tutorial.



Udemy Course
You can enhance your android skill with below course. You will also find other courses at below link as per your current skills.
Go to Udemy For Course Information
1. Camera and storage permissions
Following three permissions are required to develop this example.
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.CAMERA" />
You need to request for runtime permissions when you are targeting sdk version greater than 22.
You can learn about this topic here.
2. Creating Preview
Create a new class named CameraPreview.java and add following code in it.
import java.io.IOException;
import android.content.Context;
import android.hardware.Camera;
import android.util.Log;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
public class CameraPreview extends SurfaceView implements SurfaceHolder.Callback {
private SurfaceHolder mHolder;
private Camera mCamera;
public CameraPreview(Context context, Camera camera) {
super(context);
mCamera = camera;
mHolder = getHolder();
mHolder.addCallback(this);
// deprecated setting, but required on Android versions prior to 3.0
mHolder.setType(SurfaceHolder.SURFACE_TYPE_PUSH_BUFFERS);
}
public void surfaceCreated(SurfaceHolder holder) {
try {
// create the surface and start camera preview
if (mCamera == null) {
mCamera.setPreviewDisplay(holder);
mCamera.startPreview();
}
} catch (IOException e) {
Log.d(VIEW_LOG_TAG, "Error setting camera preview: " + e.getMessage());
}
}
public void refreshCamera(Camera camera) {
if (mHolder.getSurface() == null) {
// preview surface does not exist
return;
}
// stop preview before making changes
try {
mCamera.stopPreview();
} catch (Exception e) {
// ignore: tried to stop a non-existent preview
}
// set preview size and make any resize, rotate or
// reformatting changes here
// start preview with new settings
setCamera(camera);
try {
mCamera.setPreviewDisplay(mHolder);
mCamera.startPreview();
} catch (Exception e) {
Log.d(VIEW_LOG_TAG, "Error starting camera preview: " + e.getMessage());
}
}
public void surfaceChanged(SurfaceHolder holder, int format, int w, int h) {
// If your preview can change or rotate, take care of those events here.
// Make sure to stop the preview before resizing or reformatting it.
refreshCamera(mCamera);
}
public void setCamera(Camera camera) {
//method to set a camera instance
mCamera = camera;
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
// TODO Auto-generated method stub
// mCamera.release();
}
}
This class helps us to create a preview using the surfaceview.
Let us understand above class.
First of all, the objects of camera and surfaceholder are created.
Below three lines will initiate the surfaceview.
mHolder = getHolder();
mHolder.addCallback(this);
// deprecated setting, but required on Android versions prior to 3.0
mHolder.setType(SurfaceHolder.SURFACE_TYPE_PUSH_BUFFERS);
When the surfaceview is initiated surfaceCreated() method is called.
Code for surfaceCreated()
public void surfaceCreated(SurfaceHolder holder) {
try {
// create the surface and start camera preview
if (mCamera == null) {
mCamera.setPreviewDisplay(holder);
mCamera.startPreview();
}
} catch (IOException e) {
Log.d(VIEW_LOG_TAG, "Error setting camera preview: " + e.getMessage());
}
}
As you can see that preview is starting in this method.
3. Open Main Activity
When you create new project in android studio, you will have two default files: activity_main.xml and MainActivity.java
Add following source code into the activity_main.xml file
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:id="@+id/cPreview">
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="bottom|center"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnCam"
android:textSize="15sp"
android:text="Take Photo"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnSwitch"
android:layout_marginLeft="0dp"
android:textSize="15sp"
android:text="Switch Camera"/>
</LinearLayout>
</RelativeLayout>
I have taken RelativeLayout as a parent layout. First child of Relativelayout is a Linearlayout with full height and width.
This linearlayout will work as a camera preview. Second child contains two buttons.
Because parent is a relativelayout, these two buttons will overlap the camera preview.
Copy and paste following code into the MainActivity.java
import android.content.Context;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.hardware.Camera;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
private Camera mCamera;
private CameraPreview mPreview;
private Camera.PictureCallback mPicture;
private Button capture, switchCamera;
private Context myContext;
private LinearLayout cameraPreview;
private boolean cameraFront = false;
public static Bitmap bitmap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getWindow().addFlags(WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON);
myContext = this;
mCamera = Camera.open();
mCamera.setDisplayOrientation(90);
cameraPreview = (LinearLayout) findViewById(R.id.cPreview);
mPreview = new CameraPreview(myContext, mCamera);
cameraPreview.addView(mPreview);
capture = (Button) findViewById(R.id.btnCam);
capture.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mCamera.takePicture(null, null, mPicture);
}
});
switchCamera = (Button) findViewById(R.id.btnSwitch);
switchCamera.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//get the number of cameras
int camerasNumber = Camera.getNumberOfCameras();
if (camerasNumber > 1) {
//release the old camera instance
//switch camera, from the front and the back and vice versa
releaseCamera();
chooseCamera();
} else {
}
}
});
mCamera.startPreview();
}
private int findFrontFacingCamera() {
int cameraId = -1;
// Search for the front facing camera
int numberOfCameras = Camera.getNumberOfCameras();
for (int i = 0; i < numberOfCameras; i++) {
Camera.CameraInfo info = new Camera.CameraInfo();
Camera.getCameraInfo(i, info);
if (info.facing == Camera.CameraInfo.CAMERA_FACING_FRONT) {
cameraId = i;
cameraFront = true;
break;
}
}
return cameraId;
}
private int findBackFacingCamera() {
int cameraId = -1;
//Search for the back facing camera
//get the number of cameras
int numberOfCameras = Camera.getNumberOfCameras();
//for every camera check
for (int i = 0; i < numberOfCameras; i++) {
Camera.CameraInfo info = new Camera.CameraInfo();
Camera.getCameraInfo(i, info);
if (info.facing == Camera.CameraInfo.CAMERA_FACING_BACK) {
cameraId = i;
cameraFront = false;
break;
}
}
return cameraId;
}
public void onResume() {
super.onResume();
if(mCamera == null) {
mCamera = Camera.open();
mCamera.setDisplayOrientation(90);
mPicture = getPictureCallback();
mPreview.refreshCamera(mCamera);
Log.d("nu", "null");
}else {
Log.d("nu","no null");
}
}
public void chooseCamera() {
//if the camera preview is the front
if (cameraFront) {
int cameraId = findBackFacingCamera();
if (cameraId >= 0) {
//open the backFacingCamera
//set a picture callback
//refresh the preview
mCamera = Camera.open(cameraId);
mCamera.setDisplayOrientation(90);
mPicture = getPictureCallback();
mPreview.refreshCamera(mCamera);
}
} else {
int cameraId = findFrontFacingCamera();
if (cameraId >= 0) {
//open the backFacingCamera
//set a picture callback
//refresh the preview
mCamera = Camera.open(cameraId);
mCamera.setDisplayOrientation(90);
mPicture = getPictureCallback();
mPreview.refreshCamera(mCamera);
}
}
}
@Override
protected void onPause() {
super.onPause();
//when on Pause, release camera in order to be used from other applications
releaseCamera();
}
private void releaseCamera() {
// stop and release camera
if (mCamera != null) {
mCamera.stopPreview();
mCamera.setPreviewCallback(null);
mCamera.release();
mCamera = null;
}
}
private Camera.PictureCallback getPictureCallback() {
Camera.PictureCallback picture = new Camera.PictureCallback() {
@Override
public void onPictureTaken(byte[] data, Camera camera) {
bitmap = BitmapFactory.decodeByteArray(data, 0, data.length);
Intent intent = new Intent(MainActivity.this,PictureActivity.class);
startActivity(intent);
}
};
return picture;
}
}
Describing Main Activity Class
Look at the below source code
mCamera = Camera.open(); mCamera.setDisplayOrientation(90); cameraPreview = (LinearLayout) findViewById(R.id.cPreview); mPreview = new CameraPreview(myContext, mCamera); cameraPreview.addView(mPreview);
Compiler will first open the camera resource of the android device.
Then it will initiate the custom camera preview. LinearLayout with full height and width is set as the preview.
ChooseCamera() method
This method will allow user to switch between front (selfie) and back camera.
When the user clicks on the SWITCH CAMERA button, this method is called.
There are other methods are present in this method
- findFrontFacingCamera()
- findBackFacingCamera()
findFrontFacingCamera() method will set the boolean variable cameraFront as true.
findFrontFacingCamera() Code
private int findFrontFacingCamera() {
int cameraId = -1;
// Search for the front facing camera
int numberOfCameras = Camera.getNumberOfCameras();
for (int i = 0; i < numberOfCameras; i++) {
Camera.CameraInfo info = new Camera.CameraInfo();
Camera.getCameraInfo(i, info);
if (info.facing == Camera.CameraInfo.CAMERA_FACING_FRONT) {
cameraId = i;
cameraFront = true;
break;
}
}
return cameraId;
}
findBackFacingCamera() Code
private int findBackFacingCamera() {
int cameraId = -1;
//Search for the back facing camera
//get the number of cameras
int numberOfCameras = Camera.getNumberOfCameras();
//for every camera check
for (int i = 0; i < numberOfCameras; i++) {
Camera.CameraInfo info = new Camera.CameraInfo();
Camera.getCameraInfo(i, info);
if (info.facing == Camera.CameraInfo.CAMERA_FACING_BACK) {
cameraId = i;
cameraFront = false;
break;
}
}
return cameraId;
}
findBackFacingCamera() method will set the boolean variable cameraFront as false.
PictureCallback()
Another interesting method is PictureCallback(). Below is the code for this method.
private Camera.PictureCallback getPictureCallback() {
Camera.PictureCallback picture = new Camera.PictureCallback() {
@Override
public void onPictureTaken(byte[] data, Camera camera) {
bitmap = BitmapFactory.decodeByteArray(data, 0, data.length);
Intent intent = new Intent(MainActivity.this,PictureActivity.class);
startActivity(intent);
}
};
return picture;
}
When the user clicks on the TAKE PHOTO button, this method will be executed.
Here, we will get out picture in byte array format. We will convert it into the bitmap.
In the picture activity, we will preview our picture using this bitmap.
releaseCamera()
When the user pause our app by switching between various apps, we need to release the camera resource of android device. For example, he switches to whatsapp without clicking the back button.
If we do not release camera resource then other apps will not be able to use them.
private void releaseCamera() {
// stop and release camera
if (mCamera != null) {
mCamera.stopPreview();
mCamera.setPreviewCallback(null);
mCamera.release();
mCamera = null;
}
}
When the user comes back to our app we will get back camera in onResume() method.
public void onResume() {
super.onResume();
if(mCamera == null) {
mCamera = Camera.open();
mCamera.setDisplayOrientation(90);
mPicture = getPictureCallback();
mPreview.refreshCamera(mCamera);
Log.d("nu", "null");
}else {
Log.d("nu","no null");
}
}
4. Previewing the Picture
Make one activity named PictureActivity
Write below code in activity_picture.xml file
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".PictureActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text="You have just taken below picture"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/img"
android:padding="20dp"
android:src="@mipmap/ic_launcher"/>
</android.support.constraint.ConstraintLayout>
Print below code in PictureActivity.java class
import android.graphics.Bitmap;
import android.media.MediaScannerConnection;
import android.os.Environment;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.widget.ImageView;
import java.io.ByteArrayOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.util.Calendar;
public class PictureActivity extends AppCompatActivity {
private ImageView imageView;
private static final String IMAGE_DIRECTORY = "/CustomImage";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_picture);
imageView = findViewById(R.id.img);
imageView.setImageBitmap(MainActivity.bitmap);
saveImage(MainActivity.bitmap);
}
public String saveImage(Bitmap myBitmap) {
ByteArrayOutputStream bytes = new ByteArrayOutputStream();
myBitmap.compress(Bitmap.CompressFormat.JPEG, 90, bytes);
File wallpaperDirectory = new File(
Environment.getExternalStorageDirectory() + IMAGE_DIRECTORY);
// have the object build the directory structure, if needed.
if (!wallpaperDirectory.exists()) {
Log.d("dirrrrrr", "" + wallpaperDirectory.mkdirs());
wallpaperDirectory.mkdirs();
}
try {
File f = new File(wallpaperDirectory, Calendar.getInstance()
.getTimeInMillis() + ".jpg");
f.createNewFile(); //give read write permission
FileOutputStream fo = new FileOutputStream(f);
fo.write(bytes.toByteArray());
MediaScannerConnection.scanFile(this,
new String[]{f.getPath()},
new String[]{"image/jpeg"}, null);
fo.close();
Log.d("TAG", "File Saved::--->" + f.getAbsolutePath());
return f.getAbsolutePath();
} catch (IOException e1) {
e1.printStackTrace();
}
return "";
}
}
The captured image is set in the imageview.
Compiler will also save this image in the internal storage using the saveImage() method.
Udemy Course
You can enhance your android skill with below course. You will also find other courses at below link as per your current skills.
Go to Udemy For Course Information
Download Source Code for Android Custom Camera Tutorial
Use following link to download the source code
[sociallocker]Download Custom Camera Source Code[/sociallocker]