Android custom spinner with image And Text is a good idea for better user experience.
This tutorial will guide you to make custom spinner with custom adapter.
At the end of the tutorial, you will be able to make fully customize view for the spinner.
Adapter will inflate the custom view for the spinner and for the dropdown menu also.
You can showcase brief information about the items of the spinner using it’s image.
If you want to enhance the quality then spinner with image will give an extra delight to the user.
Look And Feel
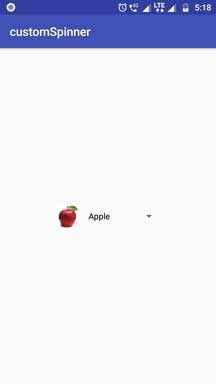
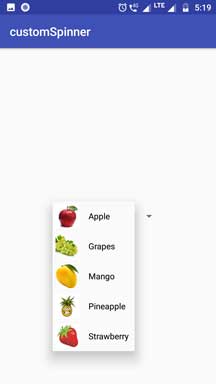
Following images shows us how our spinner will look with images and texts.



Step 1. Custom Layout
In this step, we will create layout file that will represent the spinner’s view.
So, make a new layout resource file named spinner_custom_layout.xml
Add below source code in it
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageView"
android:layout_width="50dp"
android:layout_height="50dp"
android:padding="5dp"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/textView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:layout_gravity="center"
android:text="Custom Text"
android:textColor="#000" />
</LinearLayout>
As you can see that the above layout file is purely custom and it does not include any default code or UI item.
You can set any UI widget like TextView, ImageView etc. as per your requirements.
Step 2. Add Fruit Images
Because we are making spinners with images, we need to add some images in the drawable folder.
Actually, you should add number of images which is equals to the number of items in the spinners.
Download the fruit images by clicking the below link
[sociallocker]Download Fruit Images[/sociallocker]
Now add these images into res-> drawable folder.
Step 3. Custom Adapter
We need to write custom adapter that will accept our custom layout file.
This adapter will create the custom view for our spinner using that spinner_custom_layout.xml file.
Following source code is for CustomAdapter.java file.
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class CustomAdapter extends BaseAdapter {
Context context;
int images[];
String[] fruit;
LayoutInflater inflter;
public CustomAdapter(Context applicationContext, int[] flags, String[] fruit) {
this.context = applicationContext;
this.images = flags;
this.fruit = fruit;
inflter = (LayoutInflater.from(applicationContext));
}
@Override
public int getCount() {
return images.length;
}
@Override
public Object getItem(int i) {
return null;
}
@Override
public long getItemId(int i) {
return 0;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
view = inflter.inflate(R.layout.spinner_custom_layout, null);
ImageView icon = (ImageView) view.findViewById(R.id.imageView);
TextView names = (TextView) view.findViewById(R.id.textView);
icon.setImageResource(images[i]);
names.setText(fruit[i]);
return view;
}
}
Let us dive deep into this adapter class.
In the Main Activity of this example I have defined two arrays as below
String[] fruits={"Apple","Grapes","Mango","Pineapple","Strawberry"};
int images[] = {R.drawable.apple,R.drawable.grapes, R.drawable.mango, R.drawable.pineapple, R.drawable.strawberry };
- First one is the string array which defines the names of the fruits.
- Second contains the resource id of the drawable images.
- In the constructor of the adapter, we will pass these two arrays as a parameter.
- So we will receive them here at the execution of the adapter class.
getView() method from adapter is the most important part of this class. Below is the code for it.
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
view = inflter.inflate(R.layout.spinner_custom_layout, null);
ImageView icon = (ImageView) view.findViewById(R.id.imageView);
TextView names = (TextView) view.findViewById(R.id.textView);
icon.setImageResource(images[i]);
names.setText(fruit[i]);
return view;
}
- getView() method will create a custom view for our spinner.
- It will inflate the spinner_custom_layout.xml file to create a particular view for the spinner.
After that, compiler will set the name and image of the fruit by using the string (fruit[i]) and integer (images[i]) array respectively.
Step 4. Last Writings
In this last step, you should update the code of your activity_main.xml and MainActivity.java file code
Replace the code of activity_main.xml with the below one
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
tools:context=".MainActivity">
<Spinner
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/spinner"
/>
</LinearLayout>
I have taken one spinner in this file.
Copy following code into MainActivity.java file
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
String[] fruits={"Apple","Grapes","Mango","Pineapple","Strawberry"};
int images[] = {R.drawable.apple,R.drawable.grapes, R.drawable.mango, R.drawable.pineapple, R.drawable.strawberry };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//Getting the instance of Spinner and applying OnItemSelectedListener on it
Spinner spin = (Spinner) findViewById(R.id.spinner);
spin.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MainActivity.this, "You Select Position: "+position+" "+fruits[position], Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
CustomAdapter customAdapter=new CustomAdapter(getApplicationContext(),images,fruits);
spin.setAdapter(customAdapter);
}
}
Explanation of Above Code
Look at the below two lines
String[] fruits={"Apple","Grapes","Mango","Pineapple","Strawberry"};
int images[] = {R.drawable.apple,R.drawable.grapes, R.drawable.mango, R.drawable.pineapple, R.drawable.strawberry };
- First line defines the string array. This string array includes the names of the fruits.
- Second line defines the integer array which includes the resource id of the images which we have inserted in the drawable folder.
CustomAdapter customAdapter=new CustomAdapter(getApplicationContext(),images,fruits); spin.setAdapter(customAdapter);
- Above code will first define the object of the adapter class and then compiler will set the adapter to the spinner.
- We have to pass out string and integer arrays as a parameter when defining the object of the adapter.
After this, our spinner will be populated with images and texts.
To track the on click method of the spinner, read below code
spin.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MainActivity.this, "You Select Position: "+position+" "+fruits[position], Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
- Here, I have set the code when the user will select any particular item from the spinner.
- A toast will be popped up when user selects the item.
This toast contains the position of the item in the spinner and also the name of the selected item.
Download Source Code For Android Custom Spinner With Image
[sociallocker]Click Me To Download Custom Spinner Code[/sociallocker]