We will work with Android ScrollView’s fillViewport property in this tutorial.
In this post, I will cover the important information regarding scrollview’s fillViewport property.
I tried to get some view from android developer’s official site but they have written just one line : “Defines whether the scrollview should stretch its content to fill the viewport.”
Obviously I did not get enough idea from above single line about what actually fillViewport does for scroll view.
So I did a lot of research on internet to dig more information about this mysterious topic.
Main aim of this property is to take care about User Interaction when the total height of scrollview is less than the height of the device’s screen size.
Let us understand this with the help of the example.
So create a new project in the android studio.
Step 1. Insert long string
In the res->values->strings.xml file, add the below line
<string name="longText">Millionaire Bruce Wayne was just a kid when he watched his parents get gunned down during a mugging in Gotham City.
The crime would define his life, as he dedicated himself to becoming the world’s greatest weapon against crime—the Batman.
Forget his Batarangs, Batmobile, or Utility Belt filled with high-tech weapons.
Batman is the most feared superhero of all, because he’s pushed himself to the absolute pinnacle of human achievement.
He’s a brilliant detective who’s mastered fighting techniques the world’s barely heard of.
An Olympic-caliber athlete with a plan for every occasion,
Batman’s seemingly always five steps ahead of his foes.
But in his crusade against injustice, two questions always loom:
How far will he go to protect the innocent, and will he sacrifice his humanity along the way?</string>
Above is the long text which will give plenty of height to our scroll view.
Now, full source code for strings.xml file is looking like the below file
<resources>
<string name="app_name">ScrollView_fillviewport</string>
<string name="shortText">Very short text</string>
<string name="longText">Millionaire Bruce Wayne was just a kid when he watched his parents get gunned down during a mugging in Gotham City.
The crime would define his life, as he dedicated himself to becoming the world’s greatest weapon against crime—the Batman.
Forget his Batarangs, Batmobile, or Utility Belt filled with high-tech weapons.
Batman is the most feared superhero of all, because he’s pushed himself to the absolute pinnacle of human achievement.
He’s a brilliant detective who’s mastered fighting techniques the world’s barely heard of.
An Olympic-caliber athlete with a plan for every occasion,
Batman’s seemingly always five steps ahead of his foes.
But in his crusade against injustice, two questions always loom:
How far will he go to protect the innocent, and will he sacrifice his humanity along the way?</string>
</resources>
First string holds the app name.
Second is the short text and third one is the long text. We will see the main usage of the fillViewport with the help of the short and long text.
Step 2. Main XML file
In the activity_main.xml file, add the below source code
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="false">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="@string/longText"
android:textSize="25sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="bottom"
android:padding="10dp">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="OK" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="CANCEL" />
</LinearLayout>
</LinearLayout>
</ScrollView>
</LinearLayout>
The root tag of this layout is the linearlayout.
Then it’s child is the scroll view. Here, our main code starts.
Inside this scroll view, there is one child which is linearlayout with vertical orientation.
First child of this linearlayout is the text view. This textview will contain small or long texts.
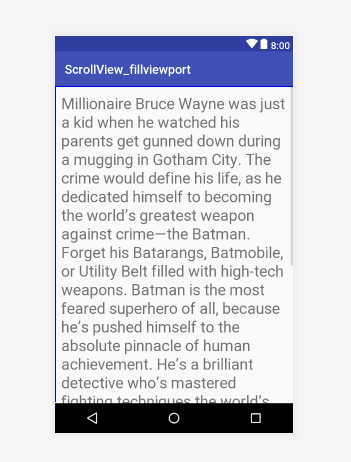
Now above code will make below preview with
long text and fillViewport = “false”
Now in the code of activity_main.xml file, set the fillViewport = true.
So now we have below case
long text and fillViewport = “true”
From the above two cases, we can conclude that if the height of the scroll view is more than the height of the device’s screen size then the value of fillViewport in the scroll view does not matter.
So we are left with two cases. 1. short text with fillViewport = false and 2. short text with fillViewport = true
Now in the source code of activity_main.xml file, make two changes.
Change the text from long text to short text and set the fillViewport as false.
Now the code block of activity_main.xml file is as the below
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="false">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="@string/shortText"
android:textSize="25sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="bottom"
android:padding="10dp">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="OK" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="CANCEL" />
</LinearLayout>
</LinearLayout>
</ScrollView>
</LinearLayout>
So our new case as :
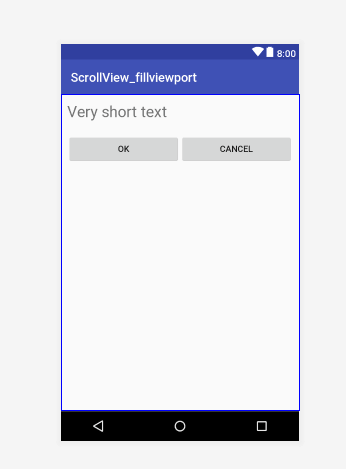
short text and fillViewport = “false”
Output for this case is as the following image

Here is the problem exists. We have scroll view with match_parent height but still, two buttons which want to keep at the bottom, are right below the small text.
It does mean that the height of scroll view is considered as wrap_content even if the value of android:layout_height is match_parent.
fillViewport will help us in this situation. In the code of activity_main.xml file, just change the fillViewport to true.
So the case is now
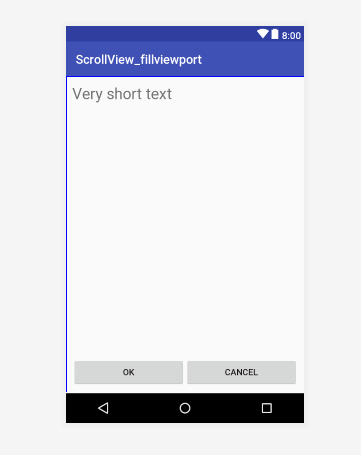
short text and fillViewport = “true”
See the following image which is the output of above case

And you can see the magic of fillViewport in the above image. Height of the scroll view is now full and both the buttons are at the bottom.
One important thing
Look at the below code
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="bottom"
android:padding="10dp">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="OK" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="CANCEL" />
</LinearLayout>
Here is the linearlayout with horizontal orientation.
Two buttons are the children of this linearlayout. We want these two buttons at the bottom.
So make sure below things to use fillViewport properly.
- android:layout_height for linearlayout must be “match_parent“
- android:gravity in linearlayout must be “bottom“
- fillviewport in <ScrollView> must be “true“
Thus, we have seen that fillView port allows scroll view to extend it’s height equals to the full height of device screen’s height in the cases when the child of scroll view has less height.