This page is about Android Google Map Custom Marker Icon with Image,Color,Size,Title and Name programmatically.
Google map gives us many ways to customize the look and feel of the map. One of them is to customize the marker.
By default, google map shows the red icon marker but we can change this red icon marker with our custom image and icon.
You can also change the Title, Name, Snippet, Size etc. of the marker to make it more attractive.
We have to work with some methods and options provided by android’s in built library to accomplish our task.
In this tutorial, I will show you how to do this with one practical example in android studio.
Google Map Image
Final output for our example is as the below image

Wait Before You Start
To integrate the google map in your android app, you need to have one Google API Key.
You need to create one app in the Google developer console to generate this API Key.
I have already written one separate article on this topic. Read it here : Android Integrate Google Map with API Key.
Just follow the “Work At Google Developer Console” part of this tutorial. After this, you will have one Google API Key which you need to write in your android studio project.
After getting Your Key, create new project in android studio.
Step 1. Default Activity
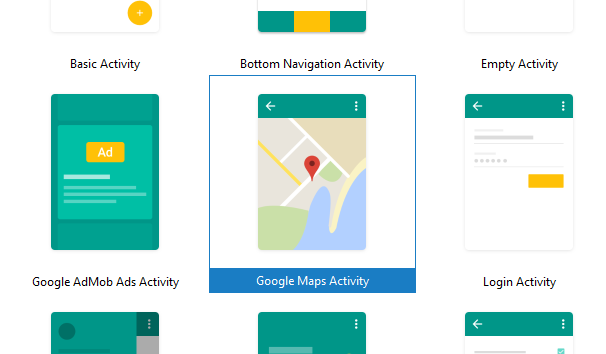
When you are creating new project in android studio, after giving project name, project directory and SDK level you need to select the activity type.
Activity type screen should look like the below picture

As you can see in the above image, there are many options like Basic Activity, Bottom Navigation Activity, Login Activity etc.
Among them select “Google Maps Activity” because it will load google map automatically to our default activity.
Thus, it will save our time and we do not need to write extra coding lines.
Step 2. Adding API Key
Now it is time to add the Google API Key, that you generated in the google developer console.
- There is a file named “google_maps_api.xml” in the res->values directory
- You need to write your key in this file.
Source Code for this file should look like below snippet
<resources>
<!--
TODO: Before you run your application, you need a Google Maps API key.
To get one, follow this link, follow the directions and press "Create" at the end:
https://console.developers.google.com/flows/enableapi?apiid=maps_android_backend&keyType=CLIENT_SIDE_ANDROID&r=D7:DA:4B:AB:CB:75:20:AD:40:D6:AA:D8:31:E9:4B:E3:3A:33:36:30%3Bcom.example.parsaniahardik.google_custom_marker
You can also add your credentials to an existing key, using these values:
Package name:
D7:DA:4B:AB:CB:75:20:AD:40:D6:AA:D8:31:E9:4B:E3:3A:33:36:30
SHA-1 certificate fingerprint:
D7:DA:4B:AB:CB:75:20:AD:40:D6:AA:D8:31:E9:4B:E3:3A:33:36:30
Alternatively, follow the directions here:
https://developers.google.com/maps/documentation/android/start#get-key
Once you have your key (it starts with "AIza"), replace the "google_maps_key"
string in this file.
-->
<string name="google_maps_key" templateMergeStrategy="preserve" translatable="false">AIza... your API key here</string>
</resources>
In the above code, last line have <string > </string> tags. You should write your Google API Key just between these two tags.
Step 3. Finishing the Changes
At last we just need to update the coding structure of MapsActivity.java file.
There should be some code lines already written by the compiler.
But replace all of them with the below lines including import statements.
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.drawable.Drawable;
import android.support.v4.app.FragmentActivity;
import android.os.Bundle;
import android.support.v4.content.ContextCompat;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.BitmapDescriptor;
import com.google.android.gms.maps.model.BitmapDescriptorFactory;
import com.google.android.gms.maps.model.CameraPosition;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MapsActivity extends FragmentActivity implements OnMapReadyCallback {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_maps);
// Obtain the SupportMapFragment and get notified when the map is ready to be used.
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
/**
* Manipulates the map once available.
* This callback is triggered when the map is ready to be used.
* This is where we can add markers or lines, add listeners or move the camera. In this case,
* we just add a marker near Sydney, Australia.
* If Google Play services is not installed on the device, the user will be prompted to install
* it inside the SupportMapFragment. This method will only be triggered once the user has
* installed Google Play services and returned to the app.
*/
@Override
public void onMapReady(GoogleMap mMap) {
//work with different map types
mMap.setMapType(GoogleMap.MAP_TYPE_NORMAL);
mMap.clear(); //clear old markers
CameraPosition googlePlex = CameraPosition.builder()
.target(new LatLng(25.1413,55.1853))
.zoom(2)
.bearing(0)
.tilt(45)
.build();
mMap.animateCamera(CameraUpdateFactory.newCameraPosition(googlePlex), 10000, null);
mMap.addMarker(new MarkerOptions()
.position(new LatLng(27.1750, 78.0422))
.title("Taj Mahal")
.snippet("It is located in India")
.rotation((float) 3.5)
.icon(bitmapDescriptorFromVector(getApplicationContext(),R.drawable.taj)));
mMap.addMarker(new MarkerOptions()
.position(new LatLng(48.8584, 2.2945))
.title("Eiffel Tower")
.snippet("It is located in France")
.rotation((float) 33.5)
.icon(bitmapDescriptorFromVector(getApplicationContext(),R.drawable.effil)));
mMap.addMarker(new MarkerOptions()
.position(new LatLng(25.1413, 55.1853))
.title("burj al arab")
.snippet("It is located in Dubai")
.rotation((float) 93.5)
.icon(bitmapDescriptorFromVector(getApplicationContext(),R.drawable.dubai)));
mMap.addMarker(new MarkerOptions()
.position(new LatLng(38.9637, 35.2433))
.title("Turkey")
.snippet("It is located in Turkey")
.rotation((float) 33.5)
.icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_VIOLET)));
}
private BitmapDescriptor bitmapDescriptorFromVector(Context context, int vectorResId) {
Drawable vectorDrawable = ContextCompat.getDrawable(context, vectorResId);
vectorDrawable.setBounds(0, 0, vectorDrawable.getIntrinsicWidth(), vectorDrawable.getIntrinsicHeight());
Bitmap bitmap = Bitmap.createBitmap(vectorDrawable.getIntrinsicWidth(), vectorDrawable.getIntrinsicHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
vectorDrawable.draw(canvas);
return BitmapDescriptorFactory.fromBitmap(bitmap);
}
}
Now let us read above code step by step.
Following code snippet is first one.
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
- Above lines will simply initiate the google map.
- When compiler is ready to create a google map, it will call onMapReady() method.
Following is the first few writings for onMapReady() method.
//work with different map types
mMap.setMapType(GoogleMap.MAP_TYPE_NORMAL);
mMap.clear(); //clear old markers
CameraPosition googlePlex = CameraPosition.builder()
.target(new LatLng(25.1413,55.1853))
.zoom(2)
.bearing(0)
.tilt(45)
.build();
- First line will set the google map type. By default NORMAL MODE is selected.
- You can choose other options like : HYBRID, SATELLITE, TERRAIN etc.
- Then after camera options and position are specified. You need to give latitude and longitude in .target() option.
Now let us read how to customize markers.
mMap.addMarker(new MarkerOptions()
.position(new LatLng(27.1750, 78.0422))
.title("Taj Mahal")
.snippet("It is located in India")
.rotation((float) 3.5)
.icon(bitmapDescriptorFromVector(getApplicationContext(),R.drawable.taj)));
I have created four markers like the above code snippet.
Customizing Marker Title
.title(“Taj Mahal”)
For customizing title of the marker, you just need to update the above line.
Customizing Marker Snippet or Text
.snippet(“It is located in India”)
Above line will help you to add some description about the marker.
Customization of Marker Icon
.icon(bitmapDescriptorFromVector(getApplicationContext(),R.drawable.taj)));
- Above line helps you to have custom image as a marker icon. All you need is to save your image into drawable folder.
- Here, I have used bitmapDescriptorFromVector() method to get the bitmap from the image.
Following is the source code for bitmapDescriptorFromVector() method
private BitmapDescriptor bitmapDescriptorFromVector(Context context, int vectorResId) {
Drawable vectorDrawable = ContextCompat.getDrawable(context, vectorResId);
vectorDrawable.setBounds(0, 0, vectorDrawable.getIntrinsicWidth(), vectorDrawable.getIntrinsicHeight());
Bitmap bitmap = Bitmap.createBitmap(vectorDrawable.getIntrinsicWidth(), vectorDrawable.getIntrinsicHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
vectorDrawable.draw(canvas);
return BitmapDescriptorFactory.fromBitmap(bitmap);
}
Changing Marker Color
.icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_VIOLET)));
Above line will generate violet colored marker with the default shape.
Change various colors to make your marker more beautiful.
Other References On Map
Below are some useful examples for Google map in android.
- Plot Current Location on Google Map in android
- Android Custom Info View For Google Map
- Google Map On Fragment In Android Studio
Download Source Code For Android Google Map Custom Marker
[sociallocker]Download Source Code For Google Custom Marker[/sociallocker]