Android select multiple images from gallery Programmatically tutorial example is for you androiders.
In this example, we will pick/get the multiple images from gallery and we will show them in a gridview.
We will choose/take multiple photos from gallery in the Android Studio by opening via Gallery Intent.
You can also select single image in this tutorial.
If you want to pick single image from gallery or camera then, read the android pick image from gallery or camera example.
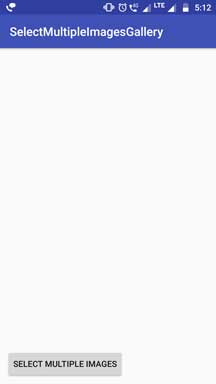
Last Images of app
The output of this tutorial is look like below images.




Step 1. Making Layout
By default you have activity_main.xml layout file.
Add following source code into it.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<GridView
android:layout_width="match_parent"
android:layout_height="0dp"
android:id="@+id/gv"
android:numColumns="3"
android:layout_weight="1">
</GridView>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btn"
android:text="Select Multiple Images"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:layout_marginLeft="10dp"
/>
</LinearLayout>
I have taken one button and one gridview in this layout file.
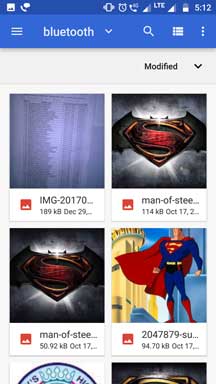
When the user will click the button, it will open all the images available on the android device.
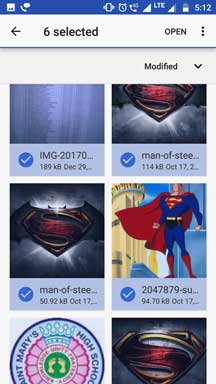
It will let the user choose one or multiple images from here.
When the user finishes picking up the images, all the selected images will be shown in the gridview.
Step 2. Java Coding
Now Add below source code in to MainActivity.java file
import android.content.ClipData;
import android.content.Intent;
import android.database.Cursor;
import android.net.Uri;
import android.provider.MediaStore;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.GridView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private Button btn;
int PICK_IMAGE_MULTIPLE = 1;
String imageEncoded;
List<String> imagesEncodedList;
private GridView gvGallery;
private GalleryAdapter galleryAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = findViewById(R.id.btn);
gvGallery = (GridView)findViewById(R.id.gv);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent();
intent.setType("image/*");
intent.putExtra(Intent.EXTRA_ALLOW_MULTIPLE, true);
intent.setAction(Intent.ACTION_GET_CONTENT);
startActivityForResult(Intent.createChooser(intent,"Select Picture"), PICK_IMAGE_MULTIPLE);
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
try {
// When an Image is picked
if (requestCode == PICK_IMAGE_MULTIPLE && resultCode == RESULT_OK
&& null != data) {
// Get the Image from data
String[] filePathColumn = { MediaStore.Images.Media.DATA };
imagesEncodedList = new ArrayList<String>();
if(data.getData()!=null){
Uri mImageUri=data.getData();
// Get the cursor
Cursor cursor = getContentResolver().query(mImageUri,
filePathColumn, null, null, null);
// Move to first row
cursor.moveToFirst();
int columnIndex = cursor.getColumnIndex(filePathColumn[0]);
imageEncoded = cursor.getString(columnIndex);
cursor.close();
ArrayList<Uri> mArrayUri = new ArrayList<Uri>();
mArrayUri.add(mImageUri);
galleryAdapter = new GalleryAdapter(getApplicationContext(),mArrayUri);
gvGallery.setAdapter(galleryAdapter);
gvGallery.setVerticalSpacing(gvGallery.getHorizontalSpacing());
ViewGroup.MarginLayoutParams mlp = (ViewGroup.MarginLayoutParams) gvGallery
.getLayoutParams();
mlp.setMargins(0, gvGallery.getHorizontalSpacing(), 0, 0);
} else {
if (data.getClipData() != null) {
ClipData mClipData = data.getClipData();
ArrayList<Uri> mArrayUri = new ArrayList<Uri>();
for (int i = 0; i < mClipData.getItemCount(); i++) {
ClipData.Item item = mClipData.getItemAt(i);
Uri uri = item.getUri();
mArrayUri.add(uri);
// Get the cursor
Cursor cursor = getContentResolver().query(uri, filePathColumn, null, null, null);
// Move to first row
cursor.moveToFirst();
int columnIndex = cursor.getColumnIndex(filePathColumn[0]);
imageEncoded = cursor.getString(columnIndex);
imagesEncodedList.add(imageEncoded);
cursor.close();
galleryAdapter = new GalleryAdapter(getApplicationContext(),mArrayUri);
gvGallery.setAdapter(galleryAdapter);
gvGallery.setVerticalSpacing(gvGallery.getHorizontalSpacing());
ViewGroup.MarginLayoutParams mlp = (ViewGroup.MarginLayoutParams) gvGallery
.getLayoutParams();
mlp.setMargins(0, gvGallery.getHorizontalSpacing(), 0, 0);
}
Log.v("LOG_TAG", "Selected Images" + mArrayUri.size());
}
}
} else {
Toast.makeText(this, "You haven't picked Image",
Toast.LENGTH_LONG).show();
}
} catch (Exception e) {
Toast.makeText(this, "Something went wrong", Toast.LENGTH_LONG)
.show();
}
super.onActivityResult(requestCode, resultCode, data);
}
}
Now let us understand what output will we have when the above code is run by the compiler.
When the user will click on the button, below code will be run.
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent();
intent.setType("image/*");
intent.putExtra(Intent.EXTRA_ALLOW_MULTIPLE, true);
intent.setAction(Intent.ACTION_GET_CONTENT);
startActivityForResult(Intent.createChooser(intent,"Select Picture"), PICK_IMAGE_MULTIPLE);
}
});
I have created one intent object here.
This intent will call the activity which will fetch all the images from android devices.
User will select necessary images from here and when he completes this task, he will be taken back to our app.
When compiler comes back to our app, it also takes selected images with it.
At this time, onActivityResult() method is called and these images are available in this method.
Take a look at the code structure of onActivityResult() method.
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
try {
// When an Image is picked
if (requestCode == PICK_IMAGE_MULTIPLE && resultCode == RESULT_OK
&& null != data) {
// Get the Image from data
String[] filePathColumn = { MediaStore.Images.Media.DATA };
imagesEncodedList = new ArrayList<String>();
if(data.getData()!=null){
Uri mImageUri=data.getData();
// Get the cursor
Cursor cursor = getContentResolver().query(mImageUri,
filePathColumn, null, null, null);
// Move to first row
cursor.moveToFirst();
int columnIndex = cursor.getColumnIndex(filePathColumn[0]);
imageEncoded = cursor.getString(columnIndex);
cursor.close();
ArrayList<Uri> mArrayUri = new ArrayList<Uri>();
mArrayUri.add(mImageUri);
galleryAdapter = new GalleryAdapter(getApplicationContext(),mArrayUri);
gvGallery.setAdapter(galleryAdapter);
gvGallery.setVerticalSpacing(gvGallery.getHorizontalSpacing());
ViewGroup.MarginLayoutParams mlp = (ViewGroup.MarginLayoutParams) gvGallery
.getLayoutParams();
mlp.setMargins(0, gvGallery.getHorizontalSpacing(), 0, 0);
} else {
if (data.getClipData() != null) {
ClipData mClipData = data.getClipData();
ArrayList<Uri> mArrayUri = new ArrayList<Uri>();
for (int i = 0; i < mClipData.getItemCount(); i++) {
ClipData.Item item = mClipData.getItemAt(i);
Uri uri = item.getUri();
mArrayUri.add(uri);
// Get the cursor
Cursor cursor = getContentResolver().query(uri, filePathColumn, null, null, null);
// Move to first row
cursor.moveToFirst();
int columnIndex = cursor.getColumnIndex(filePathColumn[0]);
imageEncoded = cursor.getString(columnIndex);
imagesEncodedList.add(imageEncoded);
cursor.close();
galleryAdapter = new GalleryAdapter(getApplicationContext(),mArrayUri);
gvGallery.setAdapter(galleryAdapter);
gvGallery.setVerticalSpacing(gvGallery.getHorizontalSpacing());
ViewGroup.MarginLayoutParams mlp = (ViewGroup.MarginLayoutParams) gvGallery
.getLayoutParams();
mlp.setMargins(0, gvGallery.getHorizontalSpacing(), 0, 0);
}
Log.v("LOG_TAG", "Selected Images" + mArrayUri.size());
}
}
} else {
Toast.makeText(this, "You haven't picked Image",
Toast.LENGTH_LONG).show();
}
} catch (Exception e) {
Toast.makeText(this, "Something went wrong", Toast.LENGTH_LONG)
.show();
}
super.onActivityResult(requestCode, resultCode, data);
}
All the core logic is present in the above source code.
If user choose single image
When compiler comes to this code, first it will check whether user have selected single image or multiple image.
If user have picked up single image then compiler will run below code
if (requestCode == PICK_IMAGE_MULTIPLE && resultCode == RESULT_OK
&& null != data) {
// Get the Image from data
String[] filePathColumn = { MediaStore.Images.Media.DATA };
imagesEncodedList = new ArrayList<String>();
if(data.getData()!=null){
Uri mImageUri=data.getData();
// Get the cursor
Cursor cursor = getContentResolver().query(mImageUri,
filePathColumn, null, null, null);
// Move to first row
cursor.moveToFirst();
int columnIndex = cursor.getColumnIndex(filePathColumn[0]);
imageEncoded = cursor.getString(columnIndex);
cursor.close();
ArrayList<Uri> mArrayUri = new ArrayList<Uri>();
mArrayUri.add(mImageUri);
galleryAdapter = new GalleryAdapter(getApplicationContext(),mArrayUri);
gvGallery.setAdapter(galleryAdapter);
gvGallery.setVerticalSpacing(gvGallery.getHorizontalSpacing());
ViewGroup.MarginLayoutParams mlp = (ViewGroup.MarginLayoutParams) gvGallery
.getLayoutParams();
mlp.setMargins(0, gvGallery.getHorizontalSpacing(), 0, 0);
}
Here, we will have the data of the selected image in the form of URI.
We can set the image in the imageview by using this URI.
After retrieving the image, compiler will set the gridview with this image.
I will describe the code for gridview and it’s adapter in the last chapter of this tutorial.
When the user have selected multiple images
Now if the user have selected multiple images then the below code will be initiated.
if (data.getClipData() != null) {
ClipData mClipData = data.getClipData();
ArrayList<Uri> mArrayUri = new ArrayList<Uri>();
for (int i = 0; i < mClipData.getItemCount(); i++) {
ClipData.Item item = mClipData.getItemAt(i);
Uri uri = item.getUri();
mArrayUri.add(uri);
// Get the cursor
Cursor cursor = getContentResolver().query(uri, filePathColumn, null, null, null);
// Move to first row
cursor.moveToFirst();
int columnIndex = cursor.getColumnIndex(filePathColumn[0]);
imageEncoded = cursor.getString(columnIndex);
imagesEncodedList.add(imageEncoded);
cursor.close();
galleryAdapter = new GalleryAdapter(getApplicationContext(),mArrayUri);
gvGallery.setAdapter(galleryAdapter);
gvGallery.setVerticalSpacing(gvGallery.getHorizontalSpacing());
ViewGroup.MarginLayoutParams mlp = (ViewGroup.MarginLayoutParams) gvGallery
.getLayoutParams();
mlp.setMargins(0, gvGallery.getHorizontalSpacing(), 0, 0);
}
Log.v("LOG_TAG", "Selected Images" + mArrayUri.size());
}
Compiler will make one arraylist which contains all the URIs of all the selected images.
One for loop is initiated here. In the every iteration of this for loop, URI of the image is added into the arraylist.
The number of iterations of the for loop equal to the number of selected images, means that if the user have taken three images then the for loop will have three iterations.
This arraylist is then used to set up the gridview.
Step 3. Setting up the GridView
Before setting up the gridview, first we need to create one layout resource file.
This layout resource file (gv_item.xml) will represent the every single cell of the gridview.
Code for gv_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_height="130dp"
android:layout_width="130dp"
android:padding="10dp"
android:id="@+id/ivGallery"
android:src="@mipmap/ic_launcher_round"
android:scaleType="fitXY"
/>
</LinearLayout>
Every gridview implementation requires the adapter class which will provide necessary data to the gridview.
Here, I have written GalleryAdapter.java class for this purpose.
Source code for GalleryAdapter.java is as following
import android.content.Context;
import android.net.Uri;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import java.util.ArrayList;
public class GalleryAdapter extends BaseAdapter {
private Context ctx;
private int pos;
private LayoutInflater inflater;
private ImageView ivGallery;
ArrayList<Uri> mArrayUri;
public GalleryAdapter(Context ctx, ArrayList<Uri> mArrayUri) {
this.ctx = ctx;
this.mArrayUri = mArrayUri;
}
@Override
public int getCount() {
return mArrayUri.size();
}
@Override
public Object getItem(int position) {
return mArrayUri.get(position);
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
pos = position;
inflater = (LayoutInflater) ctx
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View itemView = inflater.inflate(R.layout.gv_item, parent, false);
ivGallery = (ImageView) itemView.findViewById(R.id.ivGallery);
ivGallery.setImageURI(mArrayUri.get(position));
return itemView;
}
}
We are passing an arraylist of image URIs in the second parameter of the constructor.
Compiler will use this arraylist to set up the image in the imageview.
Look at the getView() method in the adapter class. Image is set up with the URI in this method.
All the technical aspects for android select multiple images from gallery example is over now
Download Source code for android select multiple images from gallery example
[sociallocker]Click to Download Source Code For SelectMultipleImagesGallery[/sociallocker]