Hello, all. Welcome to app intro image slider android studio example.
If you want to give information about your app to a user, then intro slider is a good choice.
First check output of this app intro image slider android example then we will implement it.
Download Source Code
[sociallocker] Download Source Code [/sociallocker]
Creating app intro image slider android step by step
Step 1: Create a new project in Android Studio.
Step 2: Updating build.gradle(Module:app) file
add following code into dependencies{}
compile 'com.github.paolorotolo:appintro:4.1.0'
Step 3: Adding colors in colors.xml
Move to res->values->colors.xml directory and add following
<color name="Intro1">#c64e77</color>
<color name="Intro2">#25ed46</color>
<color name="Intro3">#3c45e6</color>
<color name="Intro4">#ff9340</color>
Step 4: Opening new fragment in Android Studio
We need to create four new fragments.
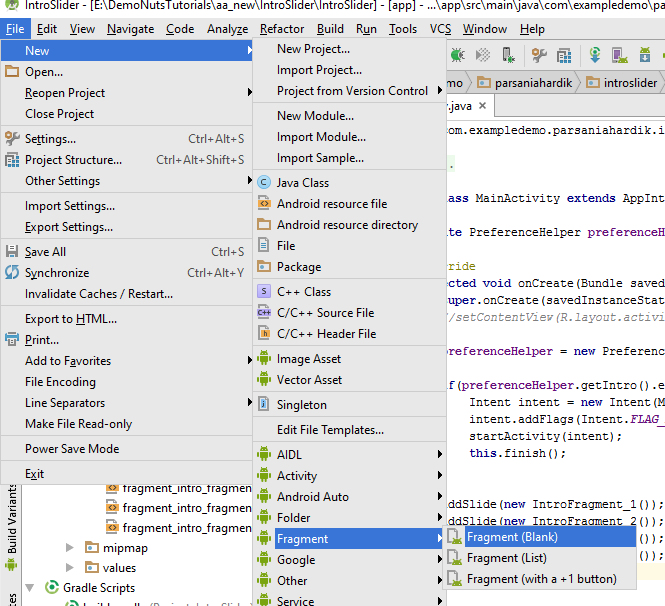
To open new fragment in Android Studio, click on File tab which is present at the left top bar.
Now go to File->New->Fragment->Fragment(Blank) to create new fragment.

Create four fragments and give them name as
- IntroFragment_1
- IntroFragment_2
- IntroFragment_3
- IntroFragment_4
Step 5: Updating layout files of all fragments
Add following in fragment_intro_fragment_1.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="@color/Intro1"
tools:context="com.salonguru.fragment.IntroFragment_1">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#fff"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Intro 1"/>
</LinearLayout>
Add following in fragment_intro_fragment_2.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="@color/Intro2"
tools:context="com.salonguru.fragment.IntroFragment_2">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#fff"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Intro 2"/>
</LinearLayout>
Add following in fragment_intro_fragment_3.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="@color/Intro3"
tools:context="com.salonguru.fragment.IntroFragment_3">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#fff"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Intro 3"/>
</LinearLayout>
Add following in fragment_intro_fragment_4.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="@color/Intro4"
tools:context="com.salonguru.fragment.IntroFragment_4">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#fff"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Intro 4"/>
</LinearLayout>
Step 6: Create PreferenceHelper.java class
Create new class named PreferenceHelper.java
This class is used to implement Shared Preference
import android.content.Context;
import android.content.SharedPreferences;
public class PreferenceHelper {
private final String INTRO = "intro";
private SharedPreferences app_prefs;
private Context context;
public PreferenceHelper(Context context) {
app_prefs = context.getSharedPreferences("shared",
Context.MODE_PRIVATE);
this.context = context;
}
public void putIntro(String loginorout) {
SharedPreferences.Editor edit = app_prefs.edit();
edit.putString(INTRO, loginorout);
edit.commit();
}
public String getIntro() {
return app_prefs.getString(INTRO, "");
}
}
If you want to save preference then use putIntro() method
If you want to get saved preference then use getIntro() method
We will use both methods later.
Step 7: Creating WelcomeActivity
Create new activity named WelcomeActivity.
Check step 6 of scan barcode android example to know how to create new activity in android studio.
Now put below code in WelcomeActivity.java class
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class WelcomeActivity extends AppCompatActivity {
private Button btn;
private PreferenceHelper preferenceHelper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_welcome);
btn = (Button) findViewById(R.id.btn);
preferenceHelper = new PreferenceHelper(this);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
preferenceHelper.putIntro("");
onBackPressed();
}
});
}
}
Step 8: Updating activity_welcome.xml file
Add below source code in activity_welcome.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.exampledemo.parsaniahardik.introslider.WelcomeActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Welcome to App"
android:textSize="25sp"
android:textColor="#000"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btn"
android:text="click here to see intro when restarting the app"/>
</LinearLayout>
Step 9: Updating MainActivity.java
import android.content.Intent;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import com.github.paolorotolo.appintro.AppIntro;
public class MainActivity extends AppIntro {
private PreferenceHelper preferenceHelper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);
preferenceHelper = new PreferenceHelper(this);
if(preferenceHelper.getIntro().equals("no")){
Intent intent = new Intent(MainActivity.this, WelcomeActivity.class);
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TASK | Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(intent);
this.finish();
}
addSlide(new IntroFragment_1()); //extend AppIntro and comment setContentView
addSlide(new IntroFragment_2());
addSlide(new IntroFragment_3());
addSlide(new IntroFragment_4());
}
@Override
public void onSkipPressed(Fragment currentFragment) {
super.onSkipPressed(currentFragment);
preferenceHelper.putIntro("no");
Intent intent = new Intent(MainActivity.this, WelcomeActivity.class);
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TASK | Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(intent);
this.finish();
}
@Override
public void onDonePressed(Fragment currentFragment) {
super.onDonePressed(currentFragment);
preferenceHelper.putIntro("no");
Intent intent = new Intent(MainActivity.this, WelcomeActivity.class);
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TASK | Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(intent);
this.finish();
}
@Override
public void onSlideChanged(@Nullable Fragment oldFragment, @Nullable Fragment newFragment) {
super.onSlideChanged(oldFragment, newFragment);
// Do something when the slide changes.
}
@Override // this method is used for removing top and bottom navbars(fullscreen)
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if (hasFocus) {
getWindow().getDecorView().setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY);
}
}
}
Step 10: Description of MainActivity
We do not need activity_main.xml because four fragments will replace it so comment it like below.
//setContentView(R.layout.activity_main);
Following source code will move app to full-screen mode
@Override // this method is used for removing top and bottom navbars(fullscreen)
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if (hasFocus) {
getWindow().getDecorView().setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY);
}
}
When user click on Done, following will be executed
@Override
public void onDonePressed(Fragment currentFragment) {
super.onDonePressed(currentFragment);
preferenceHelper.putIntro("no");
Intent intent = new Intent(MainActivity.this, WelcomeActivity.class);
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TASK | Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(intent);
this.finish();
}
When user click on Skip, following will be executed
@Override
public void onSkipPressed(Fragment currentFragment) {
super.onSkipPressed(currentFragment);
preferenceHelper.putIntro("no");
Intent intent = new Intent(MainActivity.this, WelcomeActivity.class);
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TASK | Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(intent);
this.finish();
}
So all for app intro image slider android studio programmatically example tutorial. Thank you.
