Hello, dear developers. In an android image slider with a slideshow using a Viewpager example, you will learn how to create an image slider in the Android app.
Quick links to various examples of image sliders and android app into tutorials.
1. Android Image Slider With Indicator Example
We will make image slider with circular or dot navigation indicator programmatically.
This indicator will guide user which number of image is currently being shown in slider.
You can also call it as a slideshow.
We will use Viewpager to develop this tutorial programmatically.
First, check the output and then we will go on to develop android image slider with slideshow using a Viewpager.
Step 2: Updating build.gradle(Module:app) file
Add following code into dependencies{}
compile 'com.github.JakeWharton:ViewPagerIndicator:2.4.1'
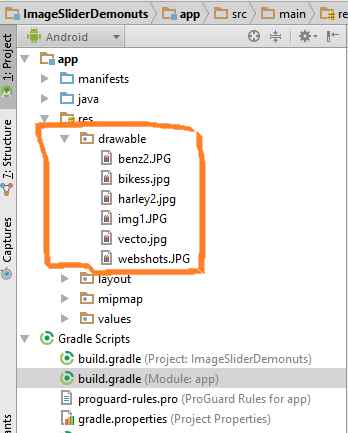
Step 3: Adding Images into Drawable directory
Download and add following images into drawable directories.
After adding images, a directory will look like below image.
Step 4: Creating ImageModel.java class
Create a new class and name it as ImageModel.java and add below code
public class ImageModel {
private int image_drawable;
public int getImage_drawable() {
return image_drawable;
}
public void setImage_drawable(int image_drawable) {
this.image_drawable = image_drawable;
}
}
Step 5: Creating Layout resource for single slide
Create one layout resource file under layout directory and name it as slidingimages_layout.xml
add following code:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="1dip" >
<ImageView
android:id="@+id/image"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:adjustViewBounds="true"
android:layout_gravity="center"
android:src="@mipmap/ic_launcher"
android:scaleType="centerCrop" />
</FrameLayout>
Step 6: Preparing Adapter class for Viewpager
Open a new Java class and name it as SlidingImage_Adapter.java
Copy and paste below
import android.content.Context;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import java.util.ArrayList;
/**
* Created by Parsania Hardik on 23/04/2016.
*/
public class SlidingImage_Adapter extends PagerAdapter {
private ArrayList<ImageModel> imageModelArrayList;
private LayoutInflater inflater;
private Context context;
public SlidingImage_Adapter(Context context, ArrayList<ImageModel> imageModelArrayList) {
this.context = context;
this.imageModelArrayList = imageModelArrayList;
inflater = LayoutInflater.from(context);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
@Override
public int getCount() {
return imageModelArrayList.size();
}
@Override
public Object instantiateItem(ViewGroup view, int position) {
View imageLayout = inflater.inflate(R.layout.slidingimages_layout, view, false);
assert imageLayout != null;
final ImageView imageView = (ImageView) imageLayout
.findViewById(R.id.image);
imageView.setImageResource(imageModelArrayList.get(position).getImage_drawable());
view.addView(imageLayout, 0);
return imageLayout;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view.equals(object);
}
@Override
public void restoreState(Parcelable state, ClassLoader loader) {
}
@Override
public Parcelable saveState() {
return null;
}
}
Step 7: Updating activity_main.xml file
Copy and paste following
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.exampledemo.parsaniahardik.imagesliderdemonuts.MainActivity">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentTop="true" />
<com.viewpagerindicator.CirclePageIndicator
android:id="@+id/indicator"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:gravity="bottom"
android:padding="10dip"
app:centered="true"
app:fillColor="#df0623"
app:pageColor="#fff"
app:snap="false" />
</RelativeLayout>
</RelativeLayout>
Step 8: Updating MainActivity.java file
Update MainActivity with below source code
import android.os.Handler;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.viewpagerindicator.CirclePageIndicator;
import java.util.ArrayList;
import java.util.Timer;
import java.util.TimerTask;
public class MainActivity extends AppCompatActivity {
private static ViewPager mPager;
private static int currentPage = 0;
private static int NUM_PAGES = 0;
private ArrayList<ImageModel> imageModelArrayList;
private int[] myImageList = new int[]{R.drawable.harley2, R.drawable.benz2,
R.drawable.vecto,R.drawable.webshots
,R.drawable.bikess,R.drawable.img1};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageModelArrayList = new ArrayList<>();
imageModelArrayList = populateList();
init();
}
private ArrayList<ImageModel> populateList(){
ArrayList<ImageModel> list = new ArrayList<>();
for(int i = 0; i < 6; i++){
ImageModel imageModel = new ImageModel();
imageModel.setImage_drawable(myImageList[i]);
list.add(imageModel);
}
return list;
}
private void init() {
mPager = (ViewPager) findViewById(R.id.pager);
mPager.setAdapter(new SlidingImage_Adapter(MainActivity.this,imageModelArrayList));
CirclePageIndicator indicator = (CirclePageIndicator)
findViewById(R.id.indicator);
indicator.setViewPager(mPager);
final float density = getResources().getDisplayMetrics().density;
//Set circle indicator radius
indicator.setRadius(5 * density);
NUM_PAGES =imageModelArrayList.size();
// Auto start of viewpager
final Handler handler = new Handler();
final Runnable Update = new Runnable() {
public void run() {
if (currentPage == NUM_PAGES) {
currentPage = 0;
}
mPager.setCurrentItem(currentPage++, true);
}
};
Timer swipeTimer = new Timer();
swipeTimer.schedule(new TimerTask() {
@Override
public void run() {
handler.post(Update);
}
}, 3000, 3000);
// Pager listener over indicator
indicator.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
currentPage = position;
}
@Override
public void onPageScrolled(int pos, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int pos) {
}
});
}
}
Step 9: Stopping Auto Slider
See following code which is responsible for auto sliding of image
// Auto start of viewpager
final Handler handler = new Handler();
final Runnable Update = new Runnable() {
public void run() {
if (currentPage == NUM_PAGES) {
currentPage = 0;
}
mPager.setCurrentItem(currentPage++, true);
}
};
Timer swipeTimer = new Timer();
swipeTimer.schedule(new TimerTask() {
@Override
public void run() {
handler.post(Update);
}
}, 3000, 3000);
If you want to stop automatic sliding of an image, comment out above code.
After stopping auto sliding, user will need to swipe it manually.
We have used Timer class to specify a time interval for each auto sliding.
User can also swipe manually when auto sliding is enabled.
Here images will be slide every 3 seconds. You can change it by updating
swipeTimer.schedule(new TimerTask() {
@Override
public void run() {
handler.post(Update);
}
}, 3000, 3000);
3000,3000); values in above source code.
So it was all about image slider with a slideshow using Viewpager android example. Thank you.